
Cette plateforme a pour objectif d’être un outil de travail et d’échange pour les analystes. Lorsqu’un rapport est bien noté par plusieurs personne, il remonte dans les résultats de recherche. Ainsi, chacun profite du travail des autres. Des outils sont disponibles pour sauvegarder un rapport, le partager, suivre d’autres utilisateurs, les contacter via un outil de discussion instantané, etc. Ce site propose donc un panel d’interfaces riches. Ces widgets doivent être facile à manipuler, et adaptés aussi bien aux desktops qu’aux tablettes.
Le responsive design / interface design ou site adaptatif, qui permet d’adapter un site à la taille d’un écran, a apporté une réflexion graphique et ergonomique plus poussée. Les avantages de choisir un webdesign «responsive» sont nombreux en terme d’accessibilité, mais les contraintes se font ressentir au niveau créatif. Le design doit être fluide, pour que la mise en page ainsi que les éléments graphiques s’adaptent aux différentes largeurs de viewports (surface qu’un téléphone mobile ou une tablette est capable d’afficher). N’utilisant aucun CMS, je me suis lancée, tête première, dans l’écriture CSS, en me débattant violemment avec les balises meta viewport. Autre point sensible : la performance du site. Nous avons optimisé cette performance en mettant en place un Sprite (toutes les images bitmap sont rassemblées sur un même fichier) et en concevant une partie de la création directement dans la feuille de style CSS (les dégradés, les arrondies et tout ce que permet le CSS3).
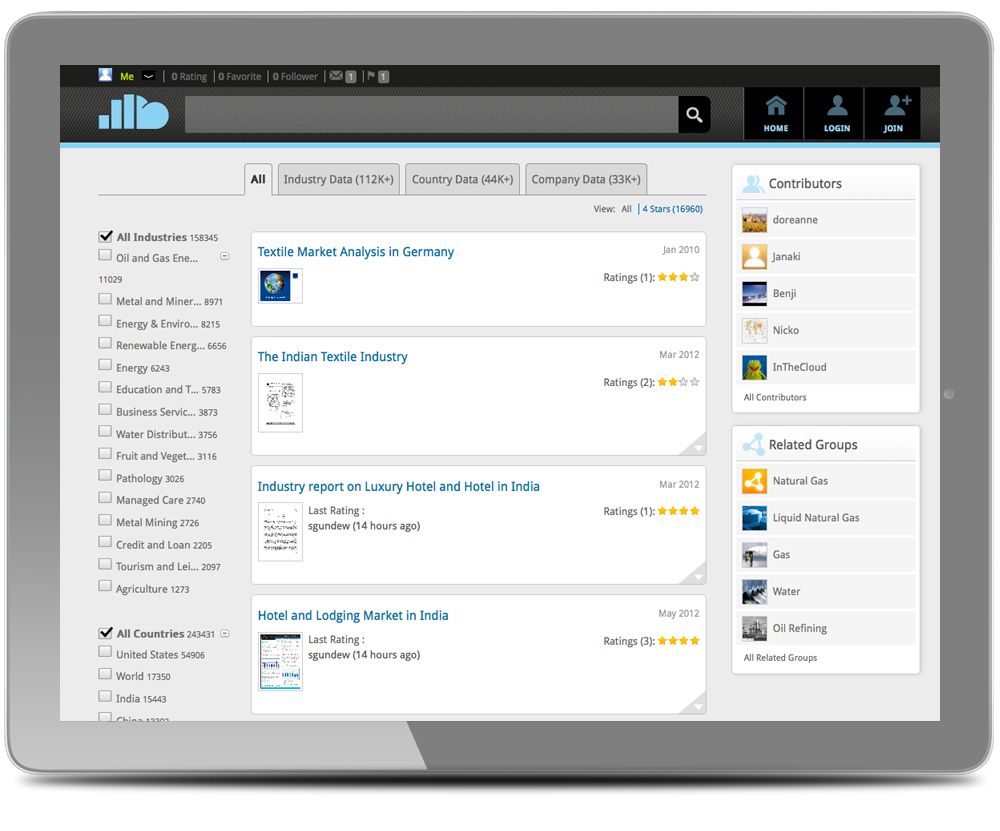
Le logo se résume à un pictogramme : des barres de statistiques associées à un nuage. Cette identité rassemble ainsi les deux concepts définissant la plateforme : des rapports et statistiques laissés à disposition des membres de la communauté dans le «Cloud». Une fois le logo validé, j’ai proposé de nombreuses pistes de recherche graphique. Un webdesign à dominante grise a été choisi pour son esprit «application web». J’ai repris les codes graphiques des applications web actuelles : dégradés, ombres, larges pictos, popups, etc. La création d’infographies (voir les captures d’écran en bas de page) enrichit l’univers graphique de cette plateforme communautaire. Le webdesign et l’ergonomie assurent un confort optimal au cours de la recherche de rapports et lors de la lecture de ces documents. Ainsi, une attention particulière a été portée au moteur de recherche et à la présentation des résultats. Le document s’ouvre dans une large visionneuse, et les actions d’évaluation, de sauvegarde et de partage sont continuellement présentes à l’écran, sur une colonne de droite en position fixe.
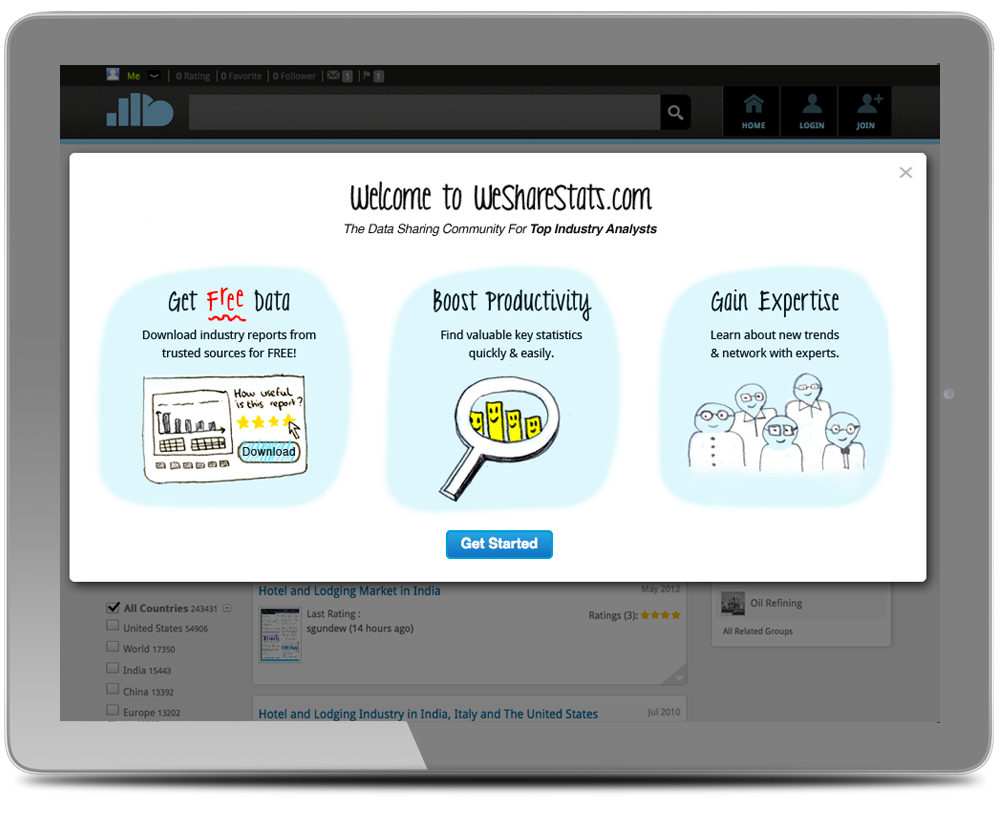
Pour assurer une bonne compréhension de l’enjeu de la plateforme, et rompre la bichromie du webdesign, des infographies illustrées à la main s’affichent en popup à certains moments clés. Ci-dessous deux captures d’écran des infographies. Une infographie explique le concept du site en trois étape, l’autre infographie encore l’internaute à devenir membre de la communauté. Ces infographies apportent une tonalité plus «humaine» au site, les dessins étant fait-main.